نکات بسیار مهم برای برنامه نویسان زبان جاوا اسکریپت
بدون شک زبان جاوا اسکریپت در حال حاضر یکی از مشهورترین و پر استفاده ترین زبان
های برنامه نویسی در جهان می باشد. بسیاری از برنامه نویسان با پیشینه ای از زبان های
برنامه نویسی قدرتمندی مانند سی شارپ و جاوا و ... به یادگیری زبان جاوا اسکریپت می
پردازند و با توجه به تفاوت های بنیادین بین این زبان و سایر زبان های برنامه
نویسی، گهگاه فرآیند برنامه نویسی
و بخصوص دیباگ نمودن و رفع خطاهای برنامه بسیار دشوار می باشد.
مدتی پیش مجموعه آموزشی JavaScript the Good Parts با تدریس آقای Douglas Crockford
را مشاهده نمودم و انگیزه ای ایجاد شد برای اینکه تعدادی از نقطه نظر های ایشان رو
در این مقاله به شکل مختصر و مفید مطرح نمایم. با توجه به تجربیات شخصی خود، این مطالب
رو در عین سادگی، بسیار مفید و حتی در برخی موارد حیاتی یافته ام. بنابراین توصیه می
شود که شما نیز به دقت موارد را مورد نظر قرار دهید.
1. نحوه آغاز نمودن صحیح یک بلاک از کد با کاراکتر "}":
به تفاوت موجود بین دو تابع زیر دقت کنید.
function test1() {
}
function test2()
{
}
همانطور که مشاهده می کنید آغاز بلاک در تابع test1 با استفاده از کاراکتر
} در سمت راست انجام شده است و در تابع test2 در ابتدای خط بعدی و
در سمت چپ می باشد. در اکثر زبان های برنامه نویسی تفاوتی بین این دو روش نمی باشد
و شما می توانید بر اساس تمایل خود، یکی را بر دیگری ترجیج داده و استفاده کنید. در
زبان جاوا اسکریپت هم تفاوتی بین دو تابع بالا وجود ندارد اما مواردی نیز وجود
دارد که تفاوت شایانی در استفاده از این دو روش وجود دارد.
به مثال زیر دقت کنید.
function test1() {
return {
name: 'Ali'
};
}
function test2() {
return
{
name: 'Ali'
};
}تنها تفاوت بین این دو تابع در این است که در تابع اول کاراکتر } در سمت راست عبارت
return قرار گرفته است و در تابع دوم در خط بعدی و سمت چپ.هدف از نوشتن تو تابع
فوق این است که یک آبجکت شامل یک خصوصیت به نام name که حاوی مقدار Ali می باشد را
بر گردانند. اما اگر خروحی دو تابع فوق را بررسی کنید، خواهید دید که مقدار خروجی تابع
دوم از نوع undefined می باشد!
دلیل این موضوع این است که همانطور که مستحضر هستید در زبان جاوا اسکریپت
ویژگی ای به نام جایگذاری اتوماتیک سمی کولون وجود دارد. یعنی اگر شما سمی کولون
یعنی ; را در انتهای خط فرمان قرار ندهید، این عمل توسط خود مفسر زبان جاوا اسکریپت
در زمان اجرای کد انجام می شود. در تابع دوم در هنگام اجرا یک سمی کولون در انتهای
خط return قرار می گیرد و بنابراین دستوری مشابه زیر به عنوان خروجی
تابع مود نظر قرار می گیرد.
return;
بنابراین مقدار undefined به عنوان خروجی تابع برگردانده می شود. در حالیکه در تابع
اول همه چیز به شکل مورد انتظار ما انجام می گردد.نتیجه
گیری: همواره در زبان جاوا اسکریپت
آغاز یک بلاک از کد را با استفاده از } در سمت راست انجام دهید. در
ضمن سعی کنید همواره در زبان جاوا اسکریپت کاراکتر سمی کولون رو وارد نموده و به خاصیت
جایگذاری اتوماتیک توسط مفسر این زبان، اکتفا نکنید. اما متاسفانه به دلیل اینکه با
فراموش نمودن گذاشتن سمی کولون، خطایی توسط برنامه گزارش نمی شود، پس این اتفاق هر
از چند گاهی به شکل سهوی می افتد. با استفاده از وب سایت
jshint.com می توانید خطوطی از برنامه
نیاز به سمی کولون دارند را مشاهده کنید (همراه با بسیاری از ویژگی های مفید دیگر).
2. استفاده از with در برنامه:
کلمه کلیدی with در برنامه جهت خلاصه نوشتن مقداری از کد استفاده می شود. اگر شما
دارای تجربه برنامه نویسی با زبان ویژوال بیسیک باشید، با این عملگر آشنا هستید و اگر
هم نیستید، نیازی به یادگیری آن ندارید زیرا استفاده از آن هرگز توصیه نمی شود.
به مثال زیر دقت کنید.
در قطع کد بالا فقط یک خط دستور وجود دارد که در شرایطی می تواند دارای 4 مفهوم
متفاوت زیر باشد:
o.foo = koda;
o.foo = o.koda;
foo = koda;
foo = o.koda;
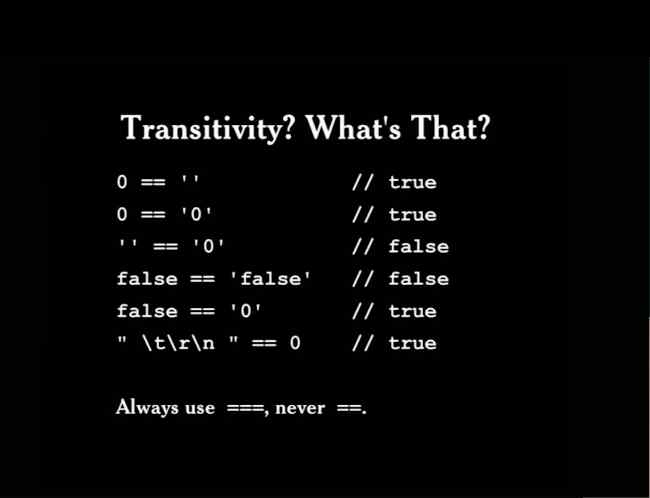
نتیجه گیری: هرگز از ویژگی کلمه کلیدی with در برنامه ها استفاده نکیند.3. استفاده از === به جای == هنگام مقایسه عبارات در شرط ها:
در هنگام مقایسه در جاوا اسکریپت همواره از === استفاده کنید. در غیر اینصورت مفسر
این زبان سعی در تبدیل (Casting) نوع داده ها به انواع مختلف نموده و گهگاه نتیجه
کار
مطابق با انتظار ما نمی باشد.
به مثال های زیر توجه کنید:

نتیجه گیری: همواره از === برای مقایسه در شرط ها استفاده کنید.
4. دسترسی به متغیر های تعریف شده در حلقه ها:
به مثال زیر دقت کنید:
for (var i = 0; i < 5; i++) {
var val = 10;
}
alert(i);
alert(val);
اگر شما دارای تجربه و سابقه برنامه نویسی در اکثر زبان های شی گرا را داشته باشید،
حتما توقع دارید که متغیر های i و val در خارج از حلقه قابل دسترس نباشند. در حالیکه
که در زبان جاوا اسکریپت اینطور نیست و مقدار متغیر i در خارج از حلقه برابر 5 و مقدار
مغیر val برابر 10 می باشد! در حقیقت حلقه فوق مشابه حلقه زیر می باشد.
var val = 10;
var i = 0;
for (i = 0; i < 5; i++) {
}
alert(i);
alert(val);
عدم توجه به این موضوع می تواند مشکلات عجیبی را در برنامه به وجود آورد. زیرا به
طور مثال شما ممکن است که یک متغیر را چندین بار در تابع تعریف کنید و یا تصور اشتباهی
از مقدار حال حاضر متغیر داشته باشید و یا اینکه مقدار متغیر را در محلی تغییر دهید
بدون دانستن اینکه این متغیر در محل دیگری در حال استفاده می باشد.
نتیجه گیری: سعی کنید که متغیر های خود را همواره در خارج از حلقه تعریف کنید تا همواره
توقع درستی از عملکرد آنها داشته باشید (همانند حلقه دوم درمثال بالا).
5. تعریف جندین متغیر و مقدار دهی آن ها به طور همزمان:
به مثال زیر دقت کنید:
var a = b = 0;
در اکثر زبان های برنامه نویسی توقع از خط فرمان فوق ایجاد دو متغیر لوکال و مقدار
دهی 0 به آن ها می باشد. اما در زبان جاوا اسکریپت، قطعه کد بالا مشابه زیر می باشد:
b = 0;
var a = b;
تفاوت را احساس می کنید؟! در حقیقت اینجا ما یه متغیر گلوبال
به نام b تعریف کرده ایم و سپس مقدار آن را به متغیر لوکال a اختصاص
داده ایم! در برنامه های بزرگ و پیچیده، یافتن چنین اشتباهاتی کار چندان آسانی نبوده
و فرایند یافتن خطا گاه طولانی و دشوار می باشد.
نتیجه گیری: برای تعریف و مقدار دهی چندین متغیر به شکل همزمان از روش زیر استفاده کنید:
var a = 0, b = 0;
6. استفاده از عبارات ++ x و -- x و ...:
با توجه به تفاوتی که بین ++ x و x++ و همچنین -- x و x-- و جود
دارد، آقا داگلاس کراکفورد پیشنهاد می کنند که همواره از تعریف استاندار آن ها یعنی
به شکل زیر استفاده شود.
x = x + 1;
x = x - 1;
با استفاده از این روش از اشتباهات سهوی انجام گرفته در روش اول جلوگیری می شود.
7. استفاده از {} برای شرط ها و حلقه ها و ... که حتی حاوی یک خط کد می باشند:
همانطور که متستحضر می باشد، اگر عملگر if یا حلقه ها دارای فقط یک خط کد باشند،
می توان آن ها را بدون استفاده از {} نوشت.
به طور مثال قطعه زیر بدون مشکل اجرا می شود:
for (var i = 0; i < 5; i++)
alert(i);
اما این روش از برنامه نویسی گهگاه ابهامات جالبی رو به وجود می آورد. به مثال زیر توجه کنید:
if (a) b(); c();
توقع ما این است اگر شرط a برقرار باشد توابع b و c فراخوانی شوند، اما اینگونه
نمی باشد. به دلیل عدم استفاده از {} در قطعه کد بالا، تابع b در صورت تحقق
شرط a فراخوانی می گردد و تابع c در هر حال فراخوانی می گردد! مشابه شکل زیر"
if (a) { b(); } c();
نتیجه گیری: همواره از {} در شرط ها و حلقه ها استفاده کنید، حتی اگر فقط
حاوی یه خط کد می باشند.